
Номериран списък в публикация
Такива списъци разнообразяват публикацията със своята структура, различна от обикновения текст. Помагат за по-доброто възприемане и запомняне на информацията. В редактора на публикациите Blogger ни е предоставил функция за номериран списък. Достатъчно е удобна. Избирате текст, маркирате го и кликнете върху иконата за номериран списък в горната дясна част на редактора. Този инструмент сам формира всеки елемент от списъка.Да се опитваме да създадем най-елементарния номериран списък.
Например:
- Тема
- Наименование
- Адрес
- Етикети
- Изображения
- Фавикон
- И още много неща
Изглежда някак съвсем стандартно и скучно. Ако преминем към HTML режим ще видим, че неговият код изглежда така:
<ol style="text-align: left;">
<li> Тема</li>
<li> Наименование</li>
<li> Адрес</li>
<li> Етикети</li>
<li> Изображения</li>
<li> Фавикон</li>
<li>И още много неща</li>
</ol>
<li> Тема</li>
<li> Наименование</li>
<li> Адрес</li>
<li> Етикети</li>
<li> Изображения</li>
<li> Фавикон</li>
<li>И още много неща</li>
</ol>
Как да го направим?
Да се опитваме чрез използване на CSS стилове да направим този номериран списък по-привлекателен, със своя индивидуалност.
➤Направете резервно копие на темата;
➤Изберете варианта, който най-много ви харесва и копирайте неговия код;
➤Отидете в раздел Тема;
➤Изберете Редактирате на HTML кода;
➤Потърсете познатия ред ]]> </ b: skin>;
➤Пред него впишете избрания код;
➤Запазете промените в кода на темата;
И от сега нататък, след като напишете публикацията си, изберете и маркирайте частта от текста, която ще изглежда като списък и натиснете иконата за номериран списък в редактора. Сега той, списъкът, ще изглежда точно като тази вариант, който сте избрали.
Тъй като е невъзможно „съжителството“ на трите кода едновременно в една тема, показвам как изглеждат номерираните списъци в трите варианта на скритшоти.
Варианти на номериран списък в публикация
Вариант 1

.post ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 13px 'trebuchet MS', 'lucida sans'; /* размер на шрифта */
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
font-weight: bold;
}
.post ol li{
position: relative;
display: block;
padding: .4em .4em .4em 4em;
*padding: .4em;
margin: .5em 0;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
.post ol li:hover:before{
transform: rotate(360deg);
}
.post ol li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: 10px;
top: 50%;
margin-top: -1.3em;
height: 2em;
width: 2em;
line-height: 2em;
color: #fff; /* цвят на цифрите */
background: #CCCCCC; /* цвят на фона на номера */
border: .2em solid #669999 ; /* цвят на граница */
-webkit-box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
box-shadow: 0 8px 5px -7px #888;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
}
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 13px 'trebuchet MS', 'lucida sans'; /* размер на шрифта */
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
font-weight: bold;
}
.post ol li{
position: relative;
display: block;
padding: .4em .4em .4em 4em;
*padding: .4em;
margin: .5em 0;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
.post ol li:hover:before{
transform: rotate(360deg);
}
.post ol li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: 10px;
top: 50%;
margin-top: -1.3em;
height: 2em;
width: 2em;
line-height: 2em;
color: #fff; /* цвят на цифрите */
background: #CCCCCC; /* цвят на фона на номера */
border: .2em solid #669999 ; /* цвят на граница */
-webkit-box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
box-shadow: 0 8px 5px -7px #888;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
}
Вариант 2

.post ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
padding: 0;
margin-bottom: 4em;
font: 13px 'trebuchet MS', 'lucida sans'; /* размер на шрифта */
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
.post ol li{
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 4.5em;
text-decoration: none;
}
.post ol li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -30px;
top: 50%;
margin-top: -1em;
background: #6699FF; /* цвят на фона на номера */
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.post ol li:after{
position: absolute;
content: '';
left: -5px;
margin-top: -.7em;
top: 50%;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left:8px solid #6699FF; /* цвят на фона на стрелка*/
}
counter-reset: li;
list-style: none;
*list-style: decimal;
padding: 0;
margin-bottom: 4em;
font: 13px 'trebuchet MS', 'lucida sans'; /* размер на шрифта */
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
.post ol li{
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 4.5em;
text-decoration: none;
}
.post ol li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -30px;
top: 50%;
margin-top: -1em;
background: #6699FF; /* цвят на фона на номера */
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.post ol li:after{
position: absolute;
content: '';
left: -5px;
margin-top: -.7em;
top: 50%;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left:8px solid #6699FF; /* цвят на фона на стрелка*/
}
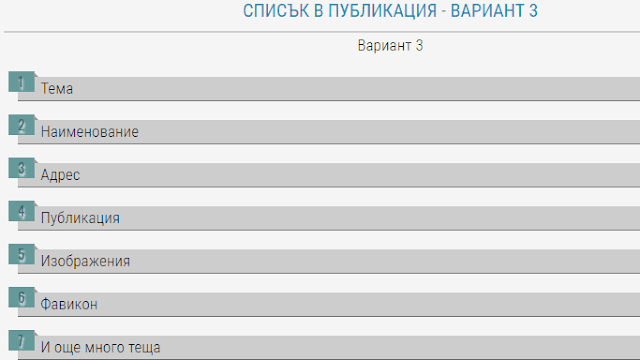
Вариант 3

.post ol{
counter-reset:li;
list-style: none;
*list-style: decimal;
margin-left:0;
padding-left:0
}
.post ol li{
position:relative;
margin:0 0 20px 15px !important;
padding:4px 5px 4px 10px !important;
list-style:none;
*list-style: decimal;
border-bottom:1px solid #666666; /* долна граница на елемента */
background:#CCCCCC; /* цвят на фона на всеки елемент */
text-indent:14px;
}
.post ol li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:-6px;
left:-10px;
font-family:'Oswald', serif;
font-size:14px; /* размер на шрифта на номера */
width:20px;
margin:0 0 10px 0;
padding:4px !important;
color:#336666; /*цвят на номера */
text-align:left;
background:#669999; /* цвят на фона на номера*/
text-indent:6px;
text-shadow: 1px 3px 2px #fff;
}
.post ol li:after{
content:"";
position:absolute;
top:-5px;
left:17px;
width: 0px;
height: 0px;
border-style: solid;
border-width: 5px 0 0 5px;
border-color: transparent transparent transparent #999999; /* цвят на триъгълника*/
}
counter-reset:li;
list-style: none;
*list-style: decimal;
margin-left:0;
padding-left:0
}
.post ol li{
position:relative;
margin:0 0 20px 15px !important;
padding:4px 5px 4px 10px !important;
list-style:none;
*list-style: decimal;
border-bottom:1px solid #666666; /* долна граница на елемента */
background:#CCCCCC; /* цвят на фона на всеки елемент */
text-indent:14px;
}
.post ol li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:-6px;
left:-10px;
font-family:'Oswald', serif;
font-size:14px; /* размер на шрифта на номера */
width:20px;
margin:0 0 10px 0;
padding:4px !important;
color:#336666; /*цвят на номера */
text-align:left;
background:#669999; /* цвят на фона на номера*/
text-indent:6px;
text-shadow: 1px 3px 2px #fff;
}
.post ol li:after{
content:"";
position:absolute;
top:-5px;
left:17px;
width: 0px;
height: 0px;
border-style: solid;
border-width: 5px 0 0 5px;
border-color: transparent transparent transparent #999999; /* цвят на триъгълника*/
}
Във всички кодове е отбелязано с пояснение мястото, където можете да промените цветовете, в зависимост от дизайна на вашия блог. Когато създавате списъци в текст на публикация не забравяйте да впишете маркера </br> в HTML режим за пренос на нов ред.
Номерираните списъци са много подходящи за кулинарни блогове, блогове на учители или просто за изброяване на важни въпроси и изготвяне на инструкции.
Доскоро.
Здраве за всички вас! Не забравяйте да правите добро на други хора!
Ще съм благодарна да оцените моя труд и кликнете върху звездичките по-долу. Или гласувайте за блога на:




Благодаря за интересния урок! :)
ОтговорИзтриване+1
Моля, заповядайте пак!
ОтговорИзтриване