Да се оформи хедър-а на Blogger e възможно, лесно и просто. Това ще стане, като използвате стандартните инструменти за настройки в администраторския панел, но за да направите наистина добър дизайн, това по никакъв начин не е достатъчно, а и не е единственото възможно.
В тази публикация искам да обърна внимание на това, как да се промени шапката на блог с помощта на CSS стилове в стандартните теми на Blogger, като се използват основните селектори на целия блок, както и детайлите на заглавката на блога, и описанието му.
И лесно, без много труд, да направите уникален дизайн на шапката за вашия блог.
Всички блокове, включително и разделът "шапка", се намират в границите на маркера
<header>. Познавайки селекторите на необходимите елементи към тях можете самостоятелно да добавите или промените CSS стиловете, като по този начин получавате по-широк достъп до оформлението на дизайна. Някои основни селектори са вече написани в секцията CSS на кода и се намират след реда:
По подразбиране са налице следните опции:
➤.header-outer - общ, външен контейнер;
➤.header-inner - вътрешен контейнер;
➤.titlewrapper – контейнер с името на блока;
➤.Header h1 – име на блога;
➤.descriptionwrapper – контейнер с описание на блока;
➤.Header .description – блок с описание на блога;
Ако вместо текст в заглавието се използва изображение, то текстът сам по себе си вече не е необходим и трябва да бъде премахнат. Но не трябва да го изтривате напълно, по-добре е да го зададете чрез CSS, като използвате размер на шрифта "0", а цветът - прозрачен.
Например:
Както можете да видите, няма нищо сложно. И не забравяйте да оптимизирате изображенията, където е възможно и да направите това без да нарушите дизайна, така че изтеглянето, зареждането на блога да не е дълго и бавно.
Това е всичко, ще се радвам да коментирате.
Здраве за всички вас! Не забравяйте да правите добро на други хора!
Ще съм благодарна да оцените моя труд и кликнете върху звездичките по-долу. Или гласувайте за блога на:

В тази публикация искам да обърна внимание на това, как да се промени шапката на блог с помощта на CSS стилове в стандартните теми на Blogger, като се използват основните селектори на целия блок, както и детайлите на заглавката на блога, и описанието му.
И лесно, без много труд, да направите уникален дизайн на шапката за вашия блог.
Всички блокове, включително и разделът "шапка", се намират в границите на маркера
<header>. Познавайки селекторите на необходимите елементи към тях можете самостоятелно да добавите или промените CSS стиловете, като по този начин получавате по-широк достъп до оформлението на дизайна. Някои основни селектори са вече написани в секцията CSS на кода и се намират след реда:
/* Header
----------------------------------------------- */
----------------------------------------------- */
По подразбиране са налице следните опции:
➤.header-outer - общ, външен контейнер;
➤.header-inner - вътрешен контейнер;
➤.titlewrapper – контейнер с името на блока;
➤.Header h1 – име на блога;
➤.descriptionwrapper – контейнер с описание на блока;
➤.Header .description – блок с описание на блога;
В темите на Blogger(Blogspot) за заглавката (шапката) на блога има отделна притурка.
.Header – е нейният селектор.
.Header – е нейният селектор.
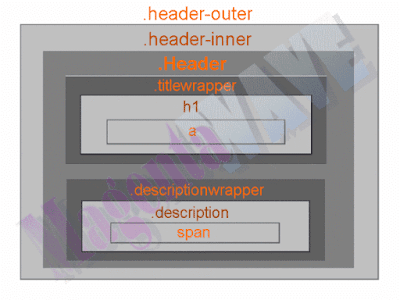
Схематично това ще изглежда примерно така:
 |
| (изображението е на MagentaWave) |
Това, разбира се, не са всички налични и достъпни селектори, но в повечето случаи е достатъчно, като при необходимост, можете да използвате и останалите, като ги добавите самостоятелно.
Ето пример за готова шапка на един блог, посочващ селекторите, използвани при оформлението на дизайна:
А ето и използваните CSS стилове:
.header-outer {
background: #000; /*фон на целия блок*/
width: 100%; /*цяла ширина*/
}
.header-inner {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpNGqr7QbBtBuxctvbGvBO1oAqUbK7Yo4Ng1RukFI4uhWiDQ_B3bvlGRf-TU24fecSwlowtZJLsspMq-a5FWbtOoP-jLKbyUT5uxfjylBvVEu2IxiuH2CqpYljG4HOfqNf606bopvXvUQ/w140-h24-p/halishte4.jpg) 0 0 no-repeat; /*фон, положение - ляв горен ъгъл, без повторение*/
height: 170px; /*височина на блока*/
}
.Header h1 {
position: absolute; /*абсолютно позиционирование, за нужното разположение*/
right: 10px; /*положение на блока*/
background: url(...image/BJv1.jpg) no-repeat; /*фон: картинка-название, без повторение*/
height: 91px; /*височина на блока, съответства на височината на изображението*/
width: 561px; /*ширина на блока, съответства на ширината на изображението*/
}
.Header h1,
.Header .description {
font: normal normal 0 sans-serif; /*намаляване на текста до "0"*/
color: transparent; /*цвят на текста прозрачен*/
}
.Header h1 a {
display: block; /*указва, че хипервръзката е в названието - блоков елемент*/
height: 100%; /*заема цялата височена на .Header h1*/
background: #000; /*фон на целия блок*/
width: 100%; /*цяла ширина*/
}
.header-inner {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpNGqr7QbBtBuxctvbGvBO1oAqUbK7Yo4Ng1RukFI4uhWiDQ_B3bvlGRf-TU24fecSwlowtZJLsspMq-a5FWbtOoP-jLKbyUT5uxfjylBvVEu2IxiuH2CqpYljG4HOfqNf606bopvXvUQ/w140-h24-p/halishte4.jpg) 0 0 no-repeat; /*фон, положение - ляв горен ъгъл, без повторение*/
height: 170px; /*височина на блока*/
}
.Header h1 {
position: absolute; /*абсолютно позиционирование, за нужното разположение*/
right: 10px; /*положение на блока*/
background: url(...image/BJv1.jpg) no-repeat; /*фон: картинка-название, без повторение*/
height: 91px; /*височина на блока, съответства на височината на изображението*/
width: 561px; /*ширина на блока, съответства на ширината на изображението*/
}
.Header h1,
.Header .description {
font: normal normal 0 sans-serif; /*намаляване на текста до "0"*/
color: transparent; /*цвят на текста прозрачен*/
}
.Header h1 a {
display: block; /*указва, че хипервръзката е в названието - блоков елемент*/
height: 100%; /*заема цялата височена на .Header h1*/
Ако вместо текст в заглавието се използва изображение, то текстът сам по себе си вече не е необходим и трябва да бъде премахнат. Но не трябва да го изтривате напълно, по-добре е да го зададете чрез CSS, като използвате размер на шрифта "0", а цветът - прозрачен.
Например:
.Header h1 {
font: normal normal 0 sans-serif;
color: transparent;
}
font: normal normal 0 sans-serif;
color: transparent;
}
Както можете да видите, няма нищо сложно. И не забравяйте да оптимизирате изображенията, където е възможно и да направите това без да нарушите дизайна, така че изтеглянето, зареждането на блога да не е дълго и бавно.
Това е всичко, ще се радвам да коментирате.
Здраве за всички вас! Не забравяйте да правите добро на други хора!
Ще съм благодарна да оцените моя труд и кликнете върху звездичките по-долу. Или гласувайте за блога на:








Няма коментари:
Публикуване на коментар